
About
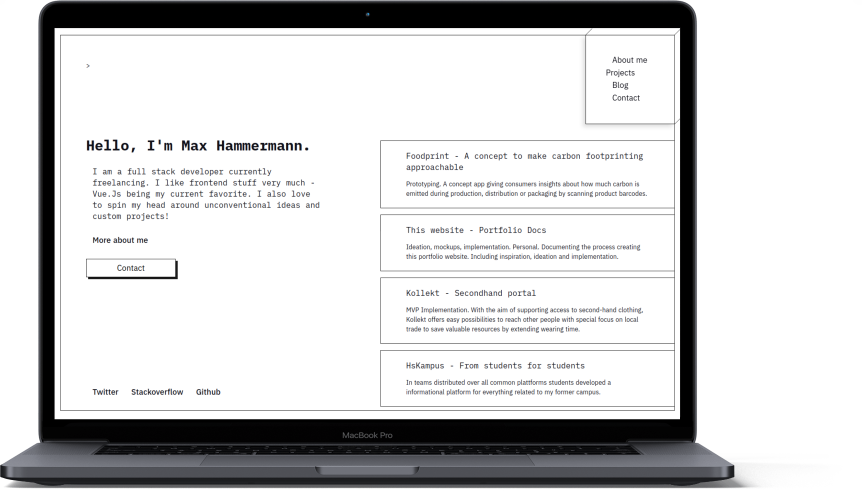
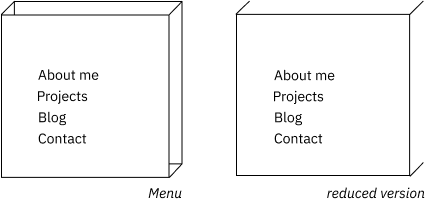
Spending hours in front of a screen led to the exploration of alternative appearances for a 2D surface. Inspired by the screen's boundaries I abbreviated a three-dimensional cube.
- Nuxt.Js frontend
- Nuxt Content "backend"
- Tailwind CSS styling

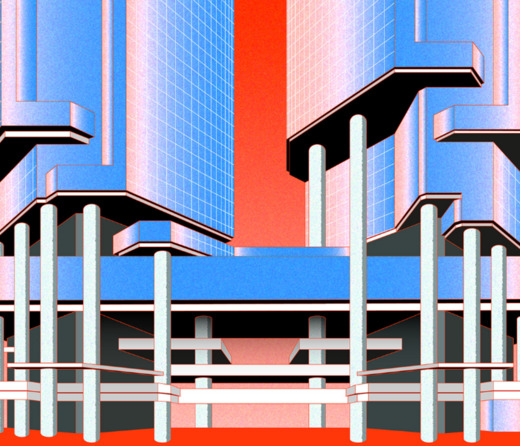
Anthony Lam - Brutalist Hong Kong

Anthony Lam - Brutalist Hong Kong 2, LIPPO CENTRE
As a cube itself can have a volume and depth I thought of a cube on paper having vanishing points. This was also inspired by pictures of brutalist architecture by Anthony Lam.
Design
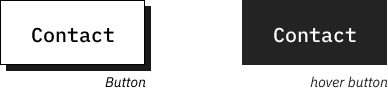
Style
As I basicly just want to show a little of my thinking process, the following emerged from numerous iterations of pencil sketches.


Font
I chose the serif-less font-family IBM Plex due to it’s minimal, clean and friendly look. The style of the monospaced font can thereby be well combined with the sans-design and is derived from code snippets and commandline promts.

And the typewriter of course
Date
Duration
3 Months